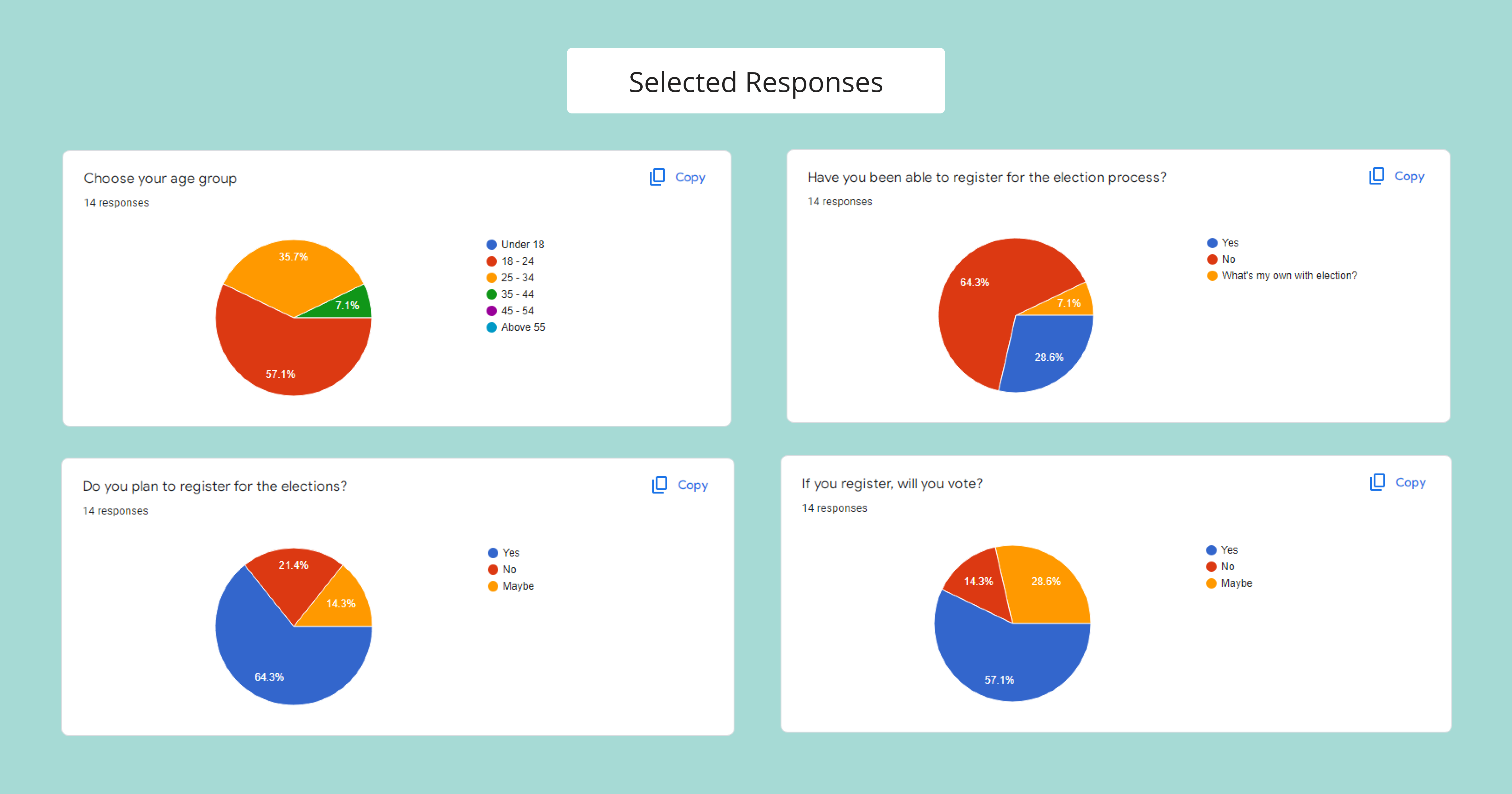
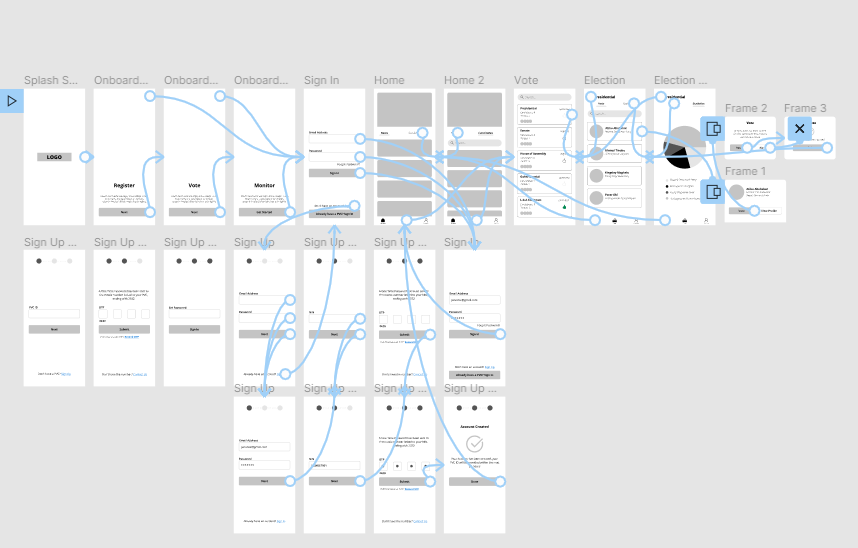
RESEARCH / UI DESIGN / WIREFRAMING / PROTOTYPIING

The year is 2022, and Nigeria’s situation has deteriorated across all sectors.
In the aftermath of several corrupt elections, citizens have become hesitant to trust the electoral process.
The challenge is to develop a digital solution that allows citizens vote with ease and ensure electoral transparency.
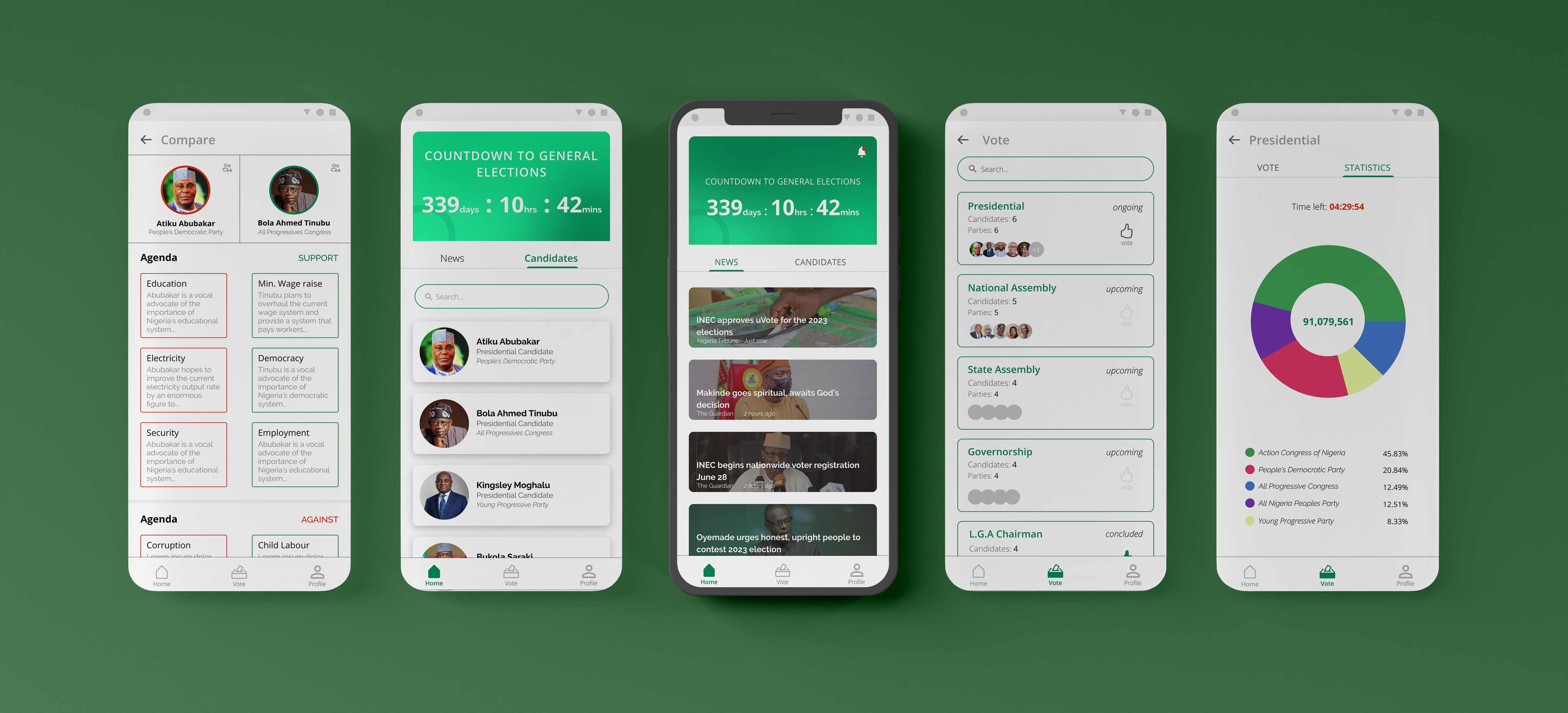
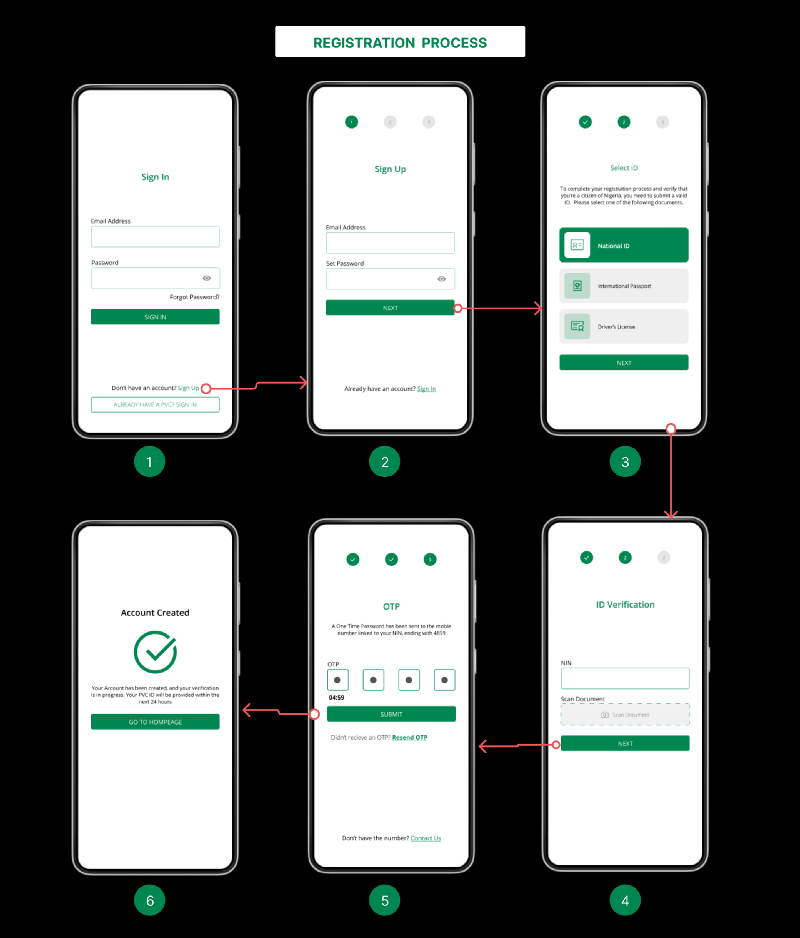
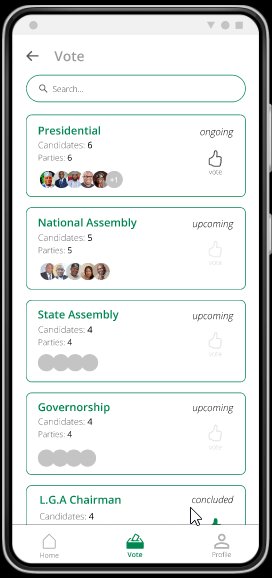
My idea is to design a mobile application and a responsive website that feature an easy registration procedure,
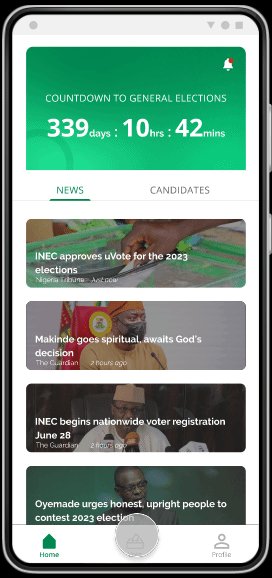
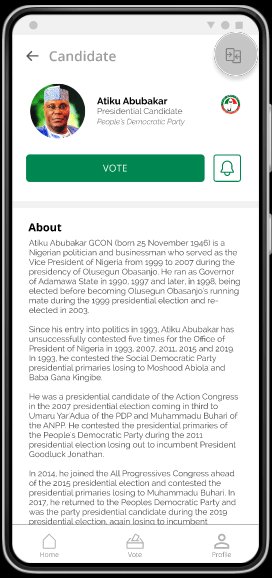
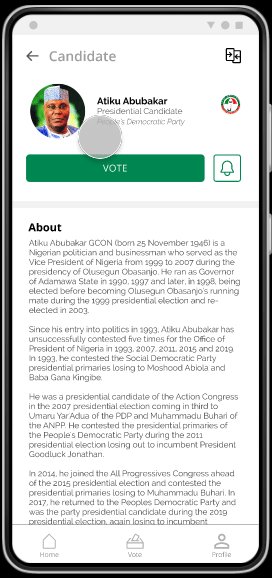
full information on candidates and their campaigns, election news, a simplified voting process,
as well as a live overview of online voting statistics.
Try the prototype